
Cara Membuat Form Berada di tengah layar menggunakan html dan css - Juanas Smith Shared

Mengatur Layout Form Web Dengan Teknik Grid dalam CSS

Tutorial Form HTML: Fungsi dan Cara Penggunaan Tag Button HTML | Duniailkom
Cara Membuat Rapi Form Input Data - Anak IT

Cara Membuat Form Input Interaktif Dengan Jquery Part 1

Belajar HTML #11: Cara Membuat Form pada HTML

Cara Membuat Form Input Add More/Tambah Dinamis dengan php dan MySQL - Sahretech

JUST FLASHERE!: Membuat inputan Form pada HTML

Fungsi dan Cara Penggunaan tag input type text dan type password | Duniailkom

Cara Membuat Form Input Atraktif Dengan CSS dan langkah - langkahnya

Belajar CSS Part 30 - Desain Form dengan CSS - king-octahasan

Cara Membuat Form Input dan Output Sederhana dengan PHP Tanpa Database - MasBilly.com | Sharing is Caring

php - cara membuat gambar berdampingan dengan form di html php - EduPro.id

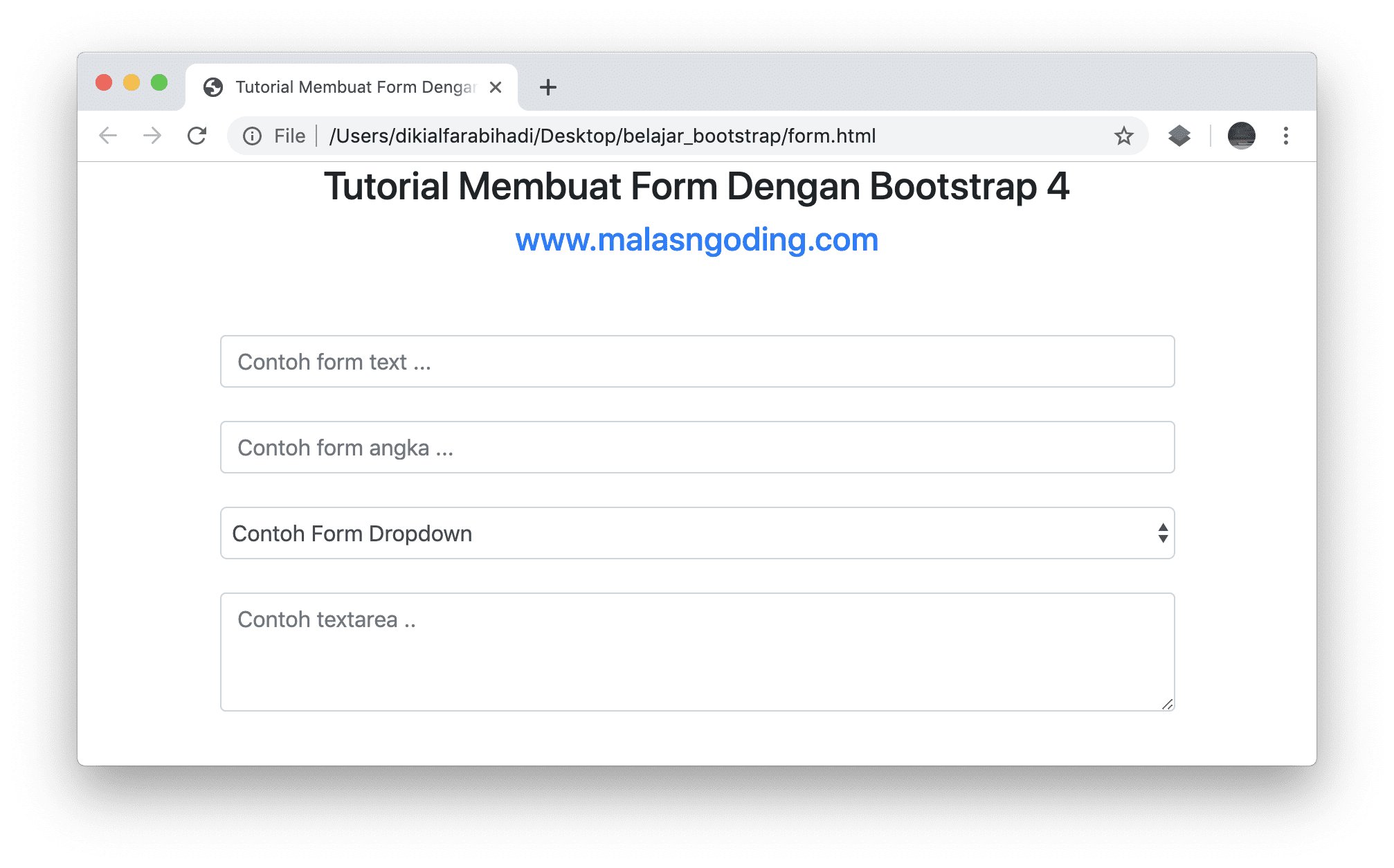
Bootstrap 4 #20 : Form Bootstrap 4 - Malas Ngoding
![Tips] Menambah “Add More” Input Form | Catatan buruh IT](https://i3.wp.com/blogit.bimosaurus.com/wp-content/uploads/2013/07/addmore.jpeg )
Tips] Menambah “Add More” Input Form | Catatan buruh IT

Tutorial Mendesain Form Login Menggunakan HTML&CSS | by Kimiyuki Yukawa | Medium

Membuat Submit Dengan Tekan Enter Di Form Input

Form Input Hanya Dibaca Saja, Tidak Dapat di Klik / Edit

Tutorial Belajar Bootstrap 4 Part 19 – Mengatur Tampilan form dengan Bootstrap | Warung Belajar

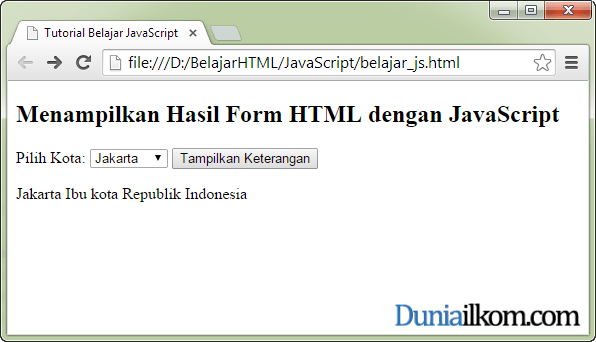
Cara Menampilkan Hasil Form HTML dengan JavaScript | Duniailkom

Cara Membuat Form di HTML | Bahasaweb.com

Belajar HTML Part 25 Cara Membuat Input Hidden di Form HTML | Warung Belajar