
cara menghidden ajax/javascript - Forum Sekolah Koding

Menyembunyikan data table, dan data akan muncul jika melakukan pencarian. - Forum Sekolah Koding

Entri, Edit, Delete, Tampil dengan PHP dan Ajax JQuery – Achmatim.Net

Hide dan Show Form Input Jika List Menu Dipilih – Source Code dan Tutorial Pemograman

Cara Membuat Efek Show Hide Dengan Jquery

Cara Membuat DataTables Serverside Join Table dengan PHP MySQL Ajax, Multi Dinamis Atribut | Initekno.com

Cara Menampilkan Atau Menyembunyikan Konten Tanpa Menggunakan Bootstrap | TOOLS SEO GRATIS UNTUK BLOGGER

Cara Membuat Efek Show dan Hide jQuery | Duniailkom

Show Hide Form Password Dengan JQuery - Malas Ngoding

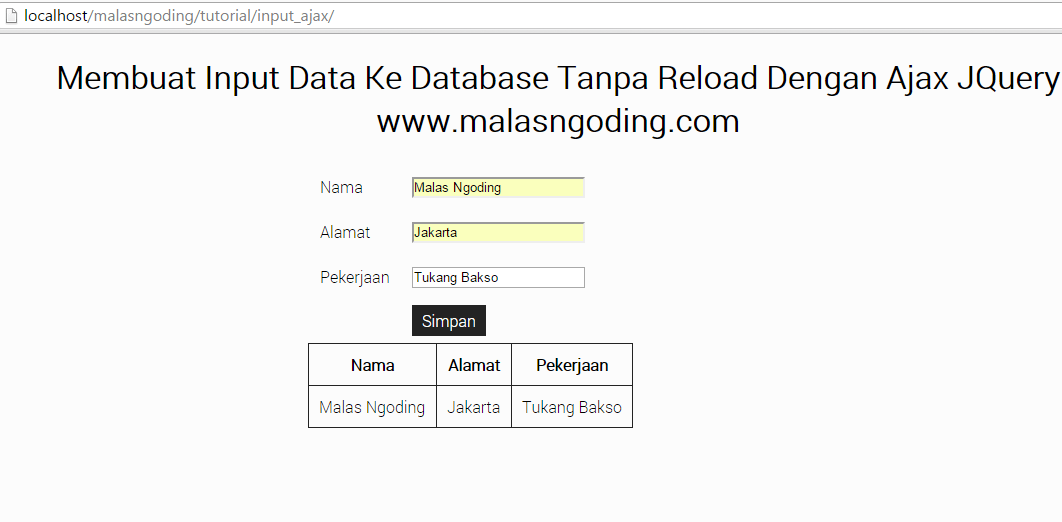
Input Data Ke Database Tanpa Reload Dengan Ajax JQuery

Cara Menyembunyikan Div dan Text dengan jquery

Cara Simpel Membuat Chained Dropdown dengan PHP AJAX dan MySQL

Membuat Halaman Web Ajax Tanpa Reload dengan JQuery - Malas Ngoding

Sintak Dasar JQuery | Tutorial Dasar Pemrograman & Database

Menghapus ekstensi .php .html dengan file .htaccess - Codingan

Cara Menampilkan data dari database dengan Ajax JQuery -

Menampilkan dan Menyembunyikan Teks dengan Jquery - WebHozz Blog

Cara show hide form password dengan jQuery | by PlajariKode | Medium

Panduan Lengkap PHP Ajax jQuery Pages 51 - 78 - Flip PDF Download | FlipHTML5

2 panduan lengkap php ajax j query

Cara Membuat Form HTML POST dan GET PHP - Nyekrip
Membuat Pagination Dengan JQuery Ajax PHP Dan MySQL | PDF

Membuat sistem Notifikasi Menggunakan PHP, AJAX dan Bootstrap - Juanas Smith Shared

Cara Membuat Aplikasi Web Sederhana - Nyekrip

Cara Membuat Fitur Show Hide Password dengan Javascript - KangJaz.com

Sembunyikan Halaman Admin Wordpress dengan Rahasia

Php - Belajar Website PHP Blog Wordpress HTML CSS Javascript

Menampilkan Data Daerah Indonesia PHP MySQLi Ajax - Malas Ngoding

Cara Membuat Pencarian Data dan Menampilkannya ke Textbox dengan PHP AJAX dan MySQL

Membuat Live Edit Table Dengan Ajax dan Bootstrap

Membuat Shopping Cart Dengan PHP,Ajax,JQuery & Bootstrap

php - Cara menyembunyikan tombol tambahkan ke troli di Woocommerce menggunakan AJAX JIKA item sudah ada di troli - EduPro.id

Cara menggunakan fungsi jQuery “ajax”

Membuat Shopping Cart dengan Codeigniter dan Ajax
Bagaimana cara mendapatkan respons dari server web dengan ajax - Quora

Tutorial CRUD PHP AJAX Sederhana Untuk Pemula Part 1 - TitikK0ma
Panduan membuat Live CRUD dengan Codeigniter dan Ajax | SANDRO ID

Tutorial Membuat Show Hide Password dengan JQuery - TutorialPedia
Belajar Mudah Pemrograman Web Membuat Aplikasi Penjualan Pulsa Dengan PHP Dan AJAX | PDF

jQuery Menampilkan/Menyembunyikan Element DIV « Jaranguda

Codeigniter) Ajax CRUD using Bootstrap modals and DataTables with server-side validation | Mbah Coding

Menampilkan dan Menyembunyikan Password (jQuery) | YELLOWWEB.ID

Facebook Like Emoji Rating dengan PHP menggunakan jQuery AJAX

Cara Menyembunyikan Script PHP Dengan Obfuscator

Membuat CRUD PHP Menggunakan Ajax Tanpa Reload Halaman - Wongoding

Belajar Mudah Pemrograman Web, Membuat Aplikasi Penjualan Pulsa dengan PHP dan AJAX - Unduh Buku | 51-72 Halaman | PubHTML5

Ajax Login Php Mysql dengan jquery form dan jquery validation - Journey of Programmer’s Life

Cara Show Hide Password dengan Javascript – Jurnal Web

Membuat Dropdown Select2 dengan Request Ajax dan Php - Mr Agus

Tutorial PHP Form II: Menampilkan Hasil Input Form HTML dengan PHP | Jagowebdev

Cara Menampilkan data di database tanpa Refresh dengan ajax dan jquery

Bersenang-senang dengan jQuery template dan AJAX

